The encryption and decryption are the standard techniques used to secure from unauthorized user to access data. i.e text message or URL. The cryptographic algorithms are implemented in JavaScript ,which gives us the best result. They have a simple interface and fast. It is used for encryption and decryption operations.
In this article, I will show you how to encrypt and decrypt the data using the third party JQuery plugin.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/3.1.2/rollups/md5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/crypto-js/3.1.2/rollups/aes.js"></script>
<style type="text/css">
.btn {
width: 100px;
height: 50px;
background: #00BCD4;
border-style: solid;
border-color: white;
color: white;
}
</style>
<script>
$(document).ready(function () {
$('#btnEncrypt').click(function () {
var encryptText = $('#txtEncrypt').val();
$('#EncryptText').text(CryptoJS.AES.encrypt(encryptText,"/"));
});
$('#btnDecrypt').click(function () {
var decryptText = $('span#EncryptText').text();
$('#DecryptText').text((CryptoJS.AES.decrypt(decryptText,"/")).toString(CryptoJS.enc.Utf8));
});
});
</script>
</head>
<body>
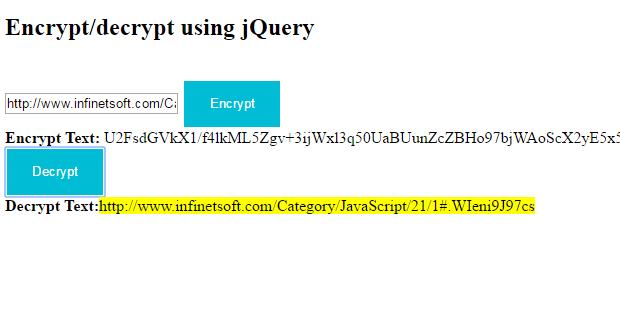
<h2>Encrypt/decrypt using jQuery</h2>
<br />
<input type="text" id="txtEncrypt" />
<input type="button" class="btn" id="btnEncrypt" value="Encrypt" />
<br />
<b>Encrypt Text:</b> <span id="EncryptText"></span>
</br>
<input type="button" class="btn" id="btnDecrypt" value="Decrypt" />
<br />
<b>Decrypt Text:</b><span id="DecryptText" style="background-color: yellow"> </span>
</body>
</html>

Post your comments / questions
Recent Article
- How to create custom 404 error page in Django?
- Requested setting INSTALLED_APPS, but settings are not configured. You must either define..
- ValueError:All arrays must be of the same length - Python
- Check hostname requires server hostname - SOLVED
- How to restrict access to the page Access only for logged user in Django
- Migration admin.0001_initial is applied before its dependency admin.0001_initial on database default
- Add or change a related_name argument to the definition for 'auth.User.groups' or 'DriverUser.groups'. -Django ERROR
- Addition of two numbers in django python

Related Article